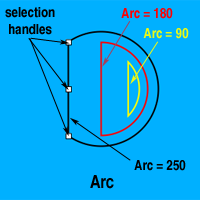
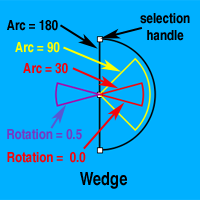
The Arc shape creates circular segments.
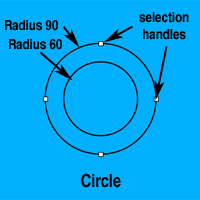
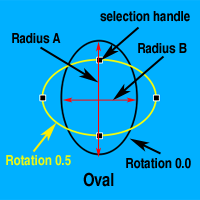
Radius
The Arc has a Radius attribute like the Circle.
The Radius can be set from the Shape Palette or by dragging one of the Arc's selection handles.
Arc
At an Arc value of 0, the shape is non-existant. As the Arc value is increased, the shape grows to a half-moon at 180 and to a full circle at 360.
The Arc can be set only from the Shape Palette slider.
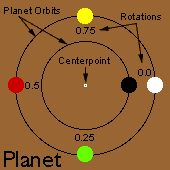
Rotation
The Rotation attribute adjusts the Arc's orientation on the Canvas. The value of the Rotation attribute is a decimal between 0.0 and 1.0. 0.0 places the Arc's flat side in the "nine o'clock" position. At 0.5 the Arc has been rotated 180 degrees and the flat appears at "three o'clock." At rotation of 1.0 the Arc has been rotated 360 degrees, and looks exactly as it did at 0.0.
The Rotation can be set from the Shape Palette's Rotation slider or by holding down the Alt/Option Key while dragging one of the selection handles.

















 HOME
HOME